
不败君
2019-09-14 16:51:50
围观(4261)
发现好多博主都喜欢折腾前端样式,也限于不会后端只会改样式,很多时候想要添加新功能却无从下手。
今天开发了一个 API 聚合站,该站点能为各位博主更快更简单添加功能。
API 聚合站目前仅仅写了一个“历史上的今天”接口,所以本文记录如何使用我的 API 聚合站给博客加上“历史上的今天”
本文记录的是使用 WordPress 系统进行修改某个主题 以增加“历史上的今天”功能。
先进入我的 API 聚合站注册个账号: api.bubaijun.com

注意:注册时填写的域名一定要对应自己的网站域名,这是为了更安全 不会被恶意使用接口。后面会讲到为什么要绑定域名。
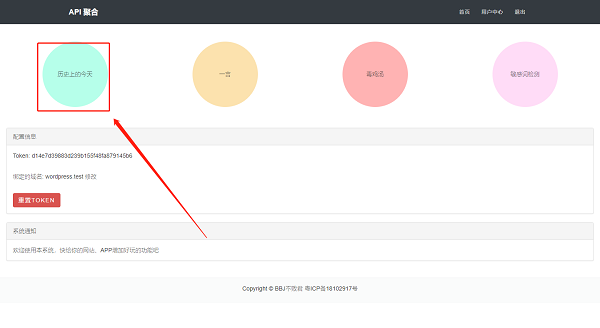
注册之后进入到 “历史上的今天”

点进去后你会发现,有一大堆文字根本不知道在讲什么鬼。 但是建议还是看一下。
当然,如果你不想使用这个 API 开发更厉害的东西,就不需要看 【进阶应用】 那里了,因为那是在浪费时间。本文只是讲解如何适配到 WordPress 博客,所以 只看 【快速开始】 就行了。
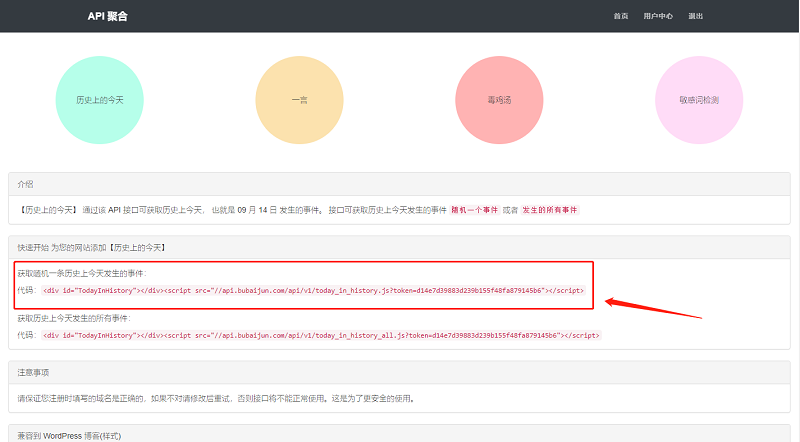
在【快速开始】 能看到一段代码 如图

先把这段代码复制下来
<div id="TodayInHistory"></div> <script src="//api.bubaijun.com/api/v1/today_in_history.js?token=d14e7d39883d239b155f48fa879145b6"></script>
上面这段是我复制的。千万不要复制上面这段... 因为复制了也没用... 要复制你自己打开的那个页面的那段。
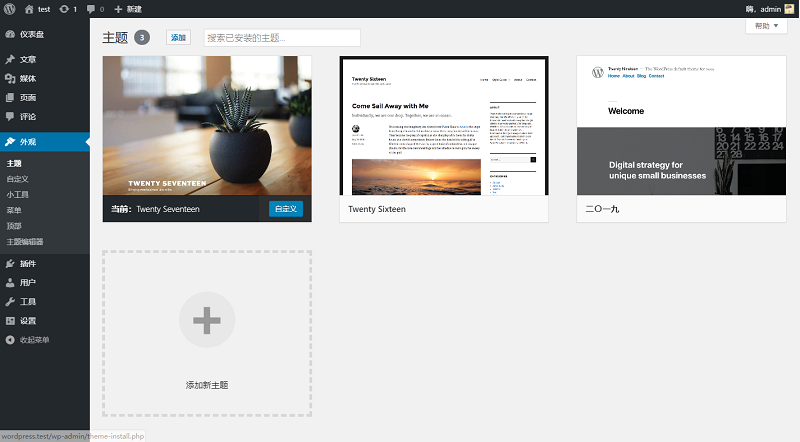
然后把目光看到 WordPress 后台。

我是用的 Twenty Seventeen 主题。主题不一样 会导致适配文件有点区别,但是问题不大。
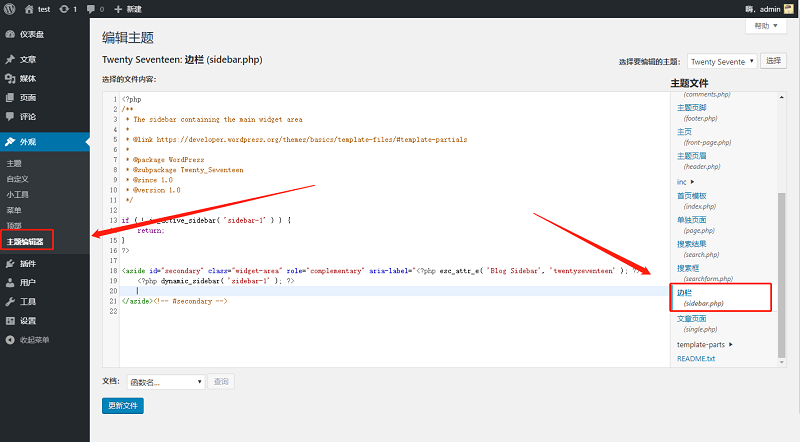
将后台切换到 【主题编辑器】 把目光看向右侧 【主题文件】 找到一个叫 【边栏】 的点击一下。

如果你的主题找不到 【边栏】 这个文件,那就找一下 【template-parts】 找到之后 会有一个 【footer】 点一下倒三角 你会发现有一个 【footer-widgets.php】 那就是这个文件了 点一下它。
然后就是最后一步了,你只需要将复制的代码,粘贴进去。 当然 你还可以添加个 P 标签或者其他标签 提示一下这个是“历史上的今天”。
如图

改了之后,需要点一下左下角的 【更新文件】,不然就白瞎弄那么久了。
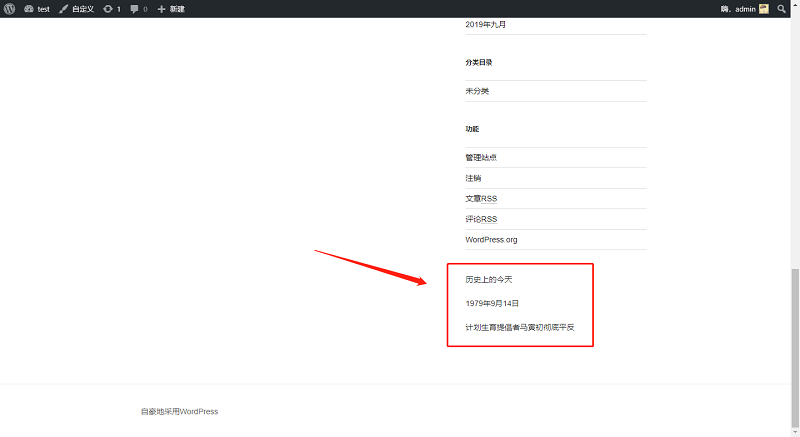
回到博客首页,刷新一下 你会发现多了一个 “历史上的今天”
你还可以刷新几次试试。可以发现,这个历史上的今天 是会自动更新的 也会随机刷一条~

如果你的手速够快智商够高,十分钟都不用就弄好了,然后就去折腾怎么在博客上展示才漂亮吧~ 这不限制于侧边栏的,无论网站什么位置都可以添加这个功能。然后 我要去开发更多 API 接口了...
还有.. 为什么要绑定域名?
因为需要每个网站都对应一段代码。如果一段代码就全部网站都通用的话,肯定会有些人恶意使用接口。还有别人进入你的博客,复制了这段代码就也能到自己博客上用了。
所以 这一切都是为了安全。 注册时候填写的邮箱地址也请填写正确可用的,因为后期有可能要验证一下邮箱。
本文地址 : bubaijun.com/page.php?id=136
版权声明 : 未经允许禁止转载!
上一篇文章: PHP爬取某招聘网站职业分类及公众号内容
下一篇文章: Centos7安装LNMP环境